みなさん初めまして。
VOYAGE GROUP VR室、エンジニアの @DayBySay です。
私は現在VR室で、VR関連の技術調査とコンテンツ開発に携わっています。
このブログでは、調査内容や実際に利用した技術、開発方法についてをまとめて発信できていければと思っています。
VRコンテンツ開発(というか3Dコンテンツ開発自体)初学者のためで色々と突っ込みどころがあると思いますので、ガンガン突っ込んで頂ければ幸いです。
目次
開発環境
さて、VR室でのコンテンツ開発ですが、環境では現在下記を利用して行っております。
- 端末: AlienwareX51 R3 Desktop (GeForce GTX960)
- ゲームエンジン: Unity 5.4.x
- HMD: HTC Vive
今回はこの環境を前提として、HTC Vive向けのコンテンツ開発についてお話します。
※ HTC Viveのセットアップは公式のインストールガイドをご参照ください
HTC Viveを利用したアプリケーション開発
大きく分けて次の2つを行うことを想定しています。
- HTC Viveの機能を利用したアプリをUnityで実装する
- Windowsで動くアプリをUnityでビルドする
HTC Viveの機能を利用したアプリをUnityで実装する
HTC Viveの機能を利用するには、Valve Softwareが公開しているOpenVRのAPIを使うことで可能になります。
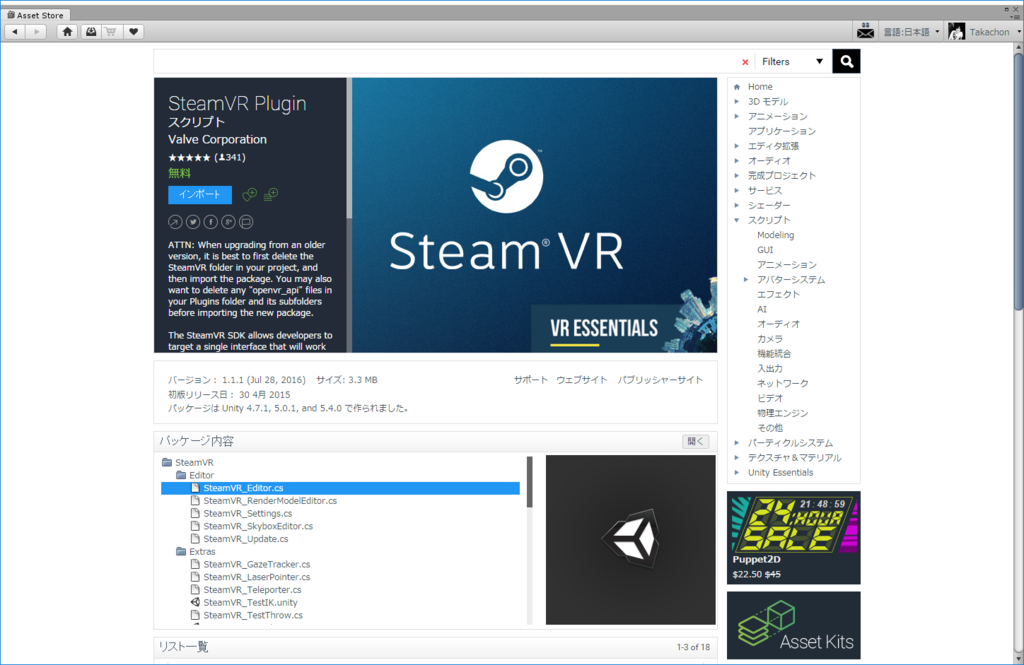
Unity向けには、SteamVRのプラグインがAssetStoreで公開されているので、こちらを使いましょう。
Unityでプロジェクトを作る
とりあえずプロジェクトを作成します。名前は適当につけましょう。

まずはフィールドを作ります。
オブジェクトも適当においてみます。

SteamVRをインポートする
今回のアプリケーション開発で一番重要なポイントがここです。
先ほども紹介しましたが、Valve Softwareの公開しているSteamVRのプラグイン をインポートします。

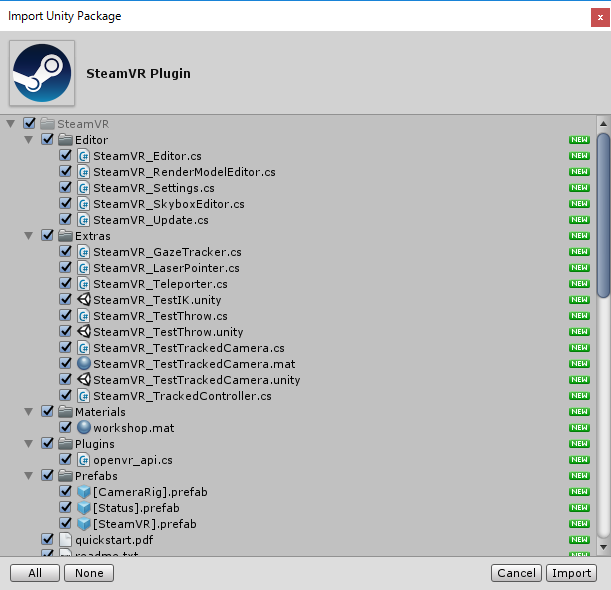
今回は全てのアセットをインポートします。

インポート完了後、推奨設定への設定更新をしてよいか聞いてきます。特にこだわりがなければ Accept All を押してすべて許可しましょう。

これでSteamVRプラグインを利用する準備が整いました。
シーンにカメラとコントローラを設置する
それでは実際にプラグインを利用したアプリを構築していきましょう。
最初にやるべきは、このシーンの中にHMD用のカメラとコントローラに対応したオブジェクトを設置することです。
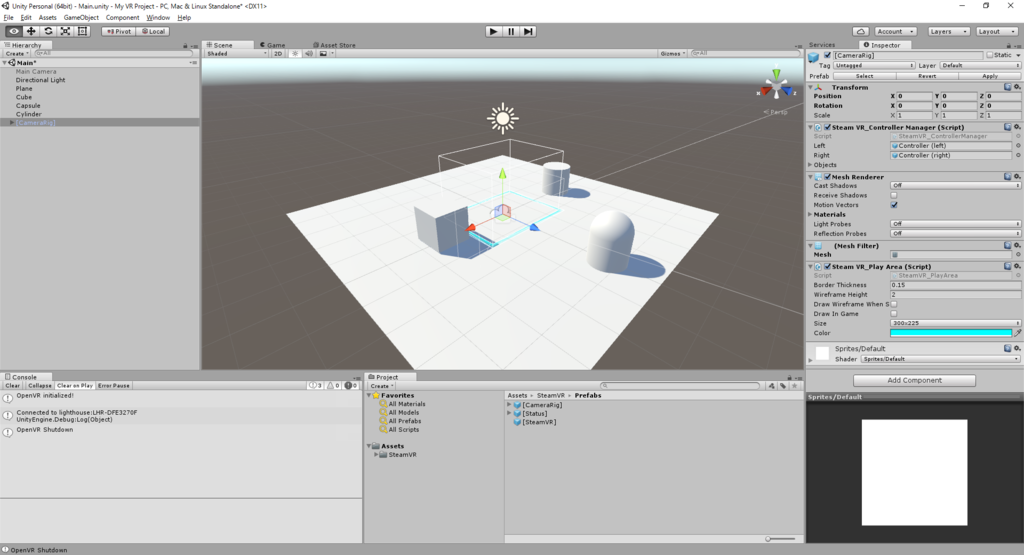
Assets -> SteamVR -> Prefabs -> [CameraRig] を選択し、シーン内にドラッグアンドドロップします。

なんと、これだけでHTC ViveのHMDとコントローラに対応できるようになりました!
再生してみる
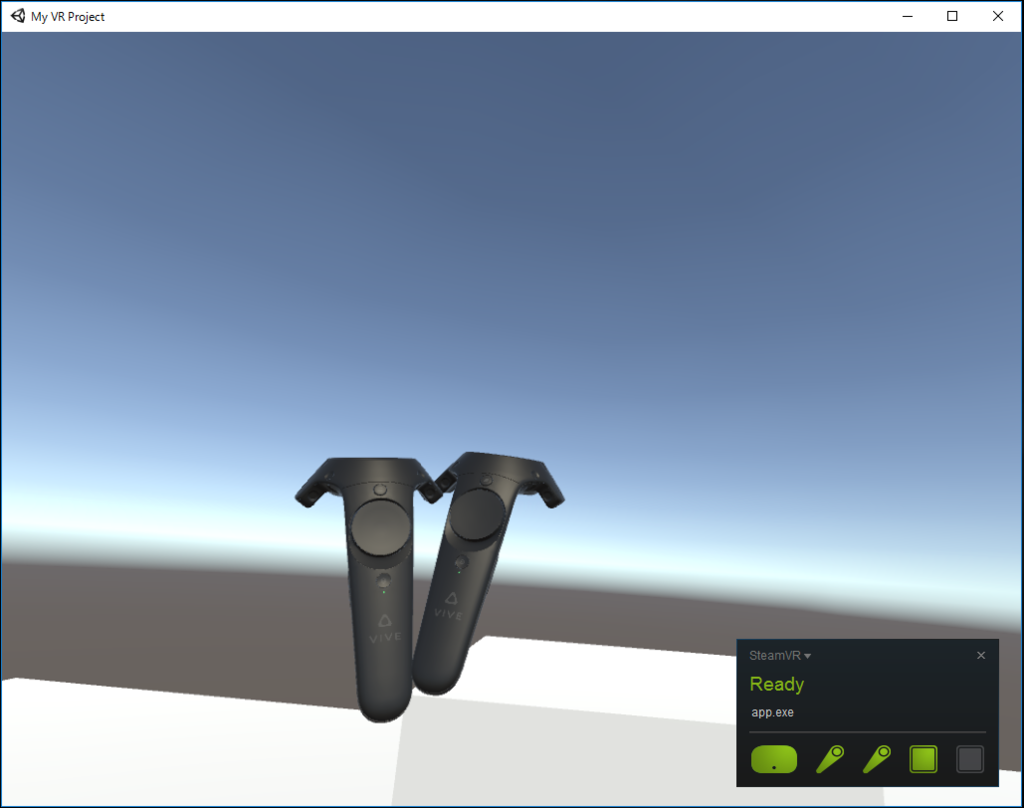
この状態で実際に再生ボタンを押してみましょう。

シーンの中に入ってます!感動!
Windows向けのアプリとしてビルドする
ビルド設定を確認
VRアプリを出力するための設定を確認します。
SteamVRのプラグインをインポートしたときに、推奨設定にしてあれば基本的には問題ないです。
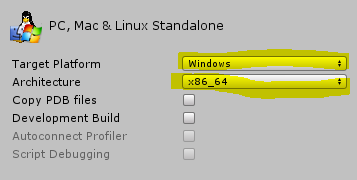
File -> Build Settings のPC向けビルドを選択します。
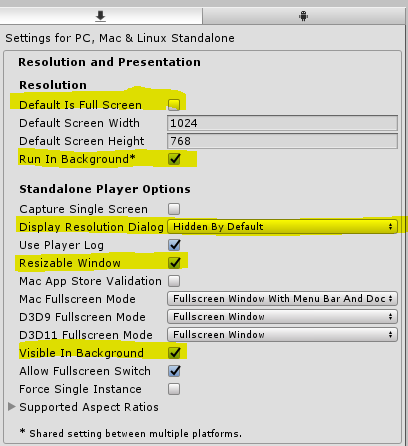
下記画像のハイライト部分の設定が画像と同じになっていることを確認します。

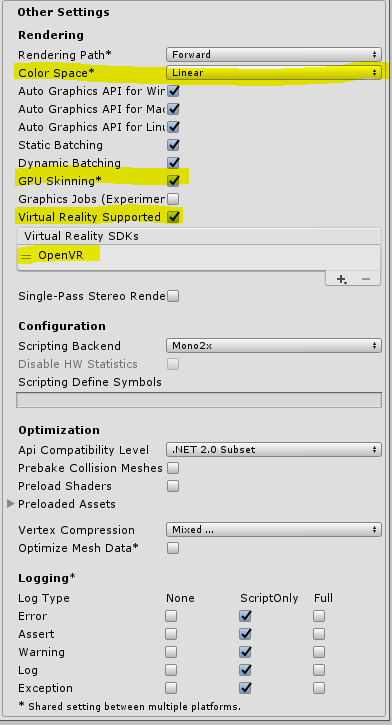
PlayerSettings を選択します。
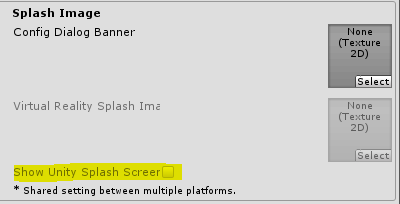
こちらもハイライト部分の設定を確認します。



出力する
設定が確認できればOKです。ビルドしましょう。

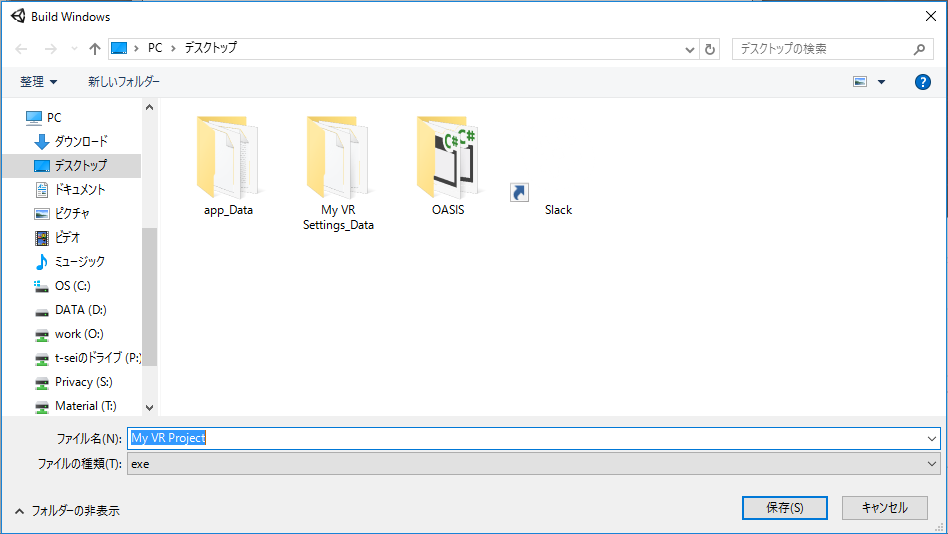
名前と保存場所を決め・・

アイコンが作られていることが確認できれば完了です。
遊んでみる
.exeをクリックすることでアプリの起動が可能です。
その際、先にSteamVRを起動しておいてください。

これで簡単にアプリが起動可能になりました。
まとめ
- 開発には SteamVR のプラグインを利用する
- Viveアプリ向けの設定を行う
- 出力して遊べる!
以上、非常に簡単な内容ですがアプリの開発からビルドしてプレイするところまで一通りまとめてみました。
次回はコントローラを用いたインタラクションの実装などをしてみようかなと思います。