こんにちは。カイロプラクティックに行ったら顔の歪みと猫背とランナー膝が治って人生変わったjujunjun110です。これはみんなまじで行ったほうがいい。
LT登壇してきました
昨日、ドリコムさんで開催された、A-Framer MeetupにてLT登壇してきました。
こんな風に動く実写コンテンツ×3Dモデルで立体感を感じるA-Frameアプリケーションについてお話しました!

↑ぐりぐりできます。
実装方法
↓実装方法は発表資料に詳しく書いてあるので、こちらをご覧ください。
実写コンテンツ×3Dモデルで立体感を感じるA-Frameアプリケーション
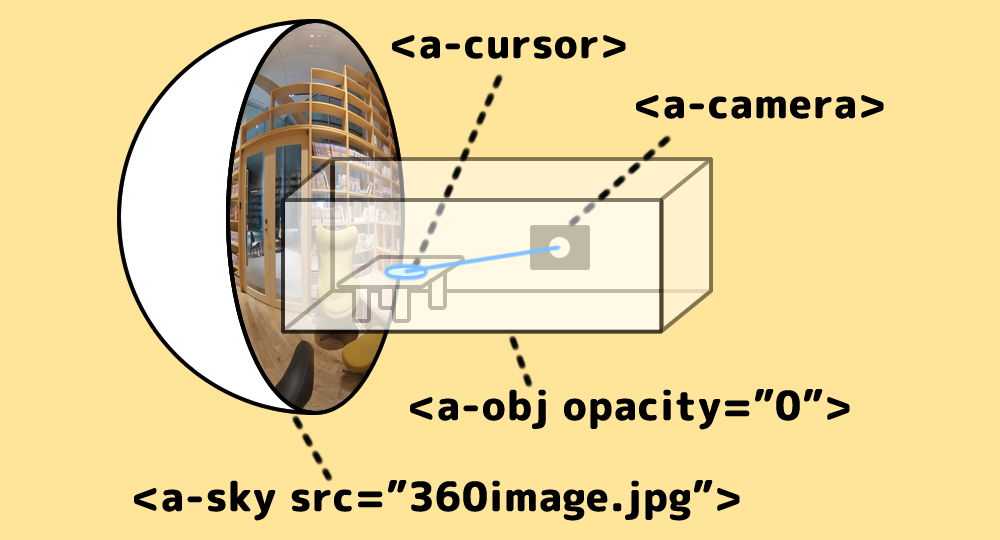
簡単に言うと、こんな感じで、全天球画像の内側に透明な3Dモデルを配置するという方法で実現しています。

過去3回くらいのブログ記事内容の合わせ技なので、お時間のある方はぜひこちらも読んでみて下さい。
感想など
オープンソースってすごい
A-Frameコア開発者のKevin Ngo さんが、壁に沿って動くカーソルを初めて見たとき、「え、これA-Frameでできるの?」って言ってくれたというのを聞いて嬉しくなりました。
そのあとKevinさんと話して、壁に沿って動くカーソルをA-Frameのプラグインとして公開することになったので、その方法もブログに公開していこうと思います。オープンソースのプロジェクトにコントリビュートするのは初めてなので結構楽しみ🔥
製作者も思いつかないような使い方やツールが生まれてくる、オープンソースのアツさを感じられて良かったです。
やっぱWebって最高だわ
イベント全体に関していうと、作ったアプリケーションをURL一つですぐ他の人にシェアできるウェブの仕組みって本当に素晴らしいなと改めて実感。
同時に、自由で障壁のないウェブのプラットフォームを推進していくMozillaの皆様には本当に頭が上がらないなと思いました。
お疲れ様でした!
最後に、イベントの運営をしてくださった@taigagaita1さん、@ikkouさん、本当にお疲れ様でした!
これからもWebVR界隈盛り上げていきましょう!
さて、次回は椎間板と椎間板の板挟みに苦しむ@DayBySayが、腰が抜けるようなコンテンツを更新してくれます。